// 광고를 직접 달기전에 테스트 광고단위로 앱에 광고가 잘 표시되는지 테스트 해볼 수 있다.
광고단위란 구글에서 제공해주는 해당 광고의 앱id/광고id 세트(+그 외 설정)라고 생각해도 된다.
본 글에서는 테스트 광고는 패스 하도록 하겠다.
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
1. 광고 아이디 얻기

ㅡ 시작하기 버튼 클릭

ㅡ 달고자 하는 광고 종류 선택

ㅡ 광고 단위 이름 만들기 ex) 하단 배너 광고
ㅡ 광고 단위 만들기 버튼 클릭

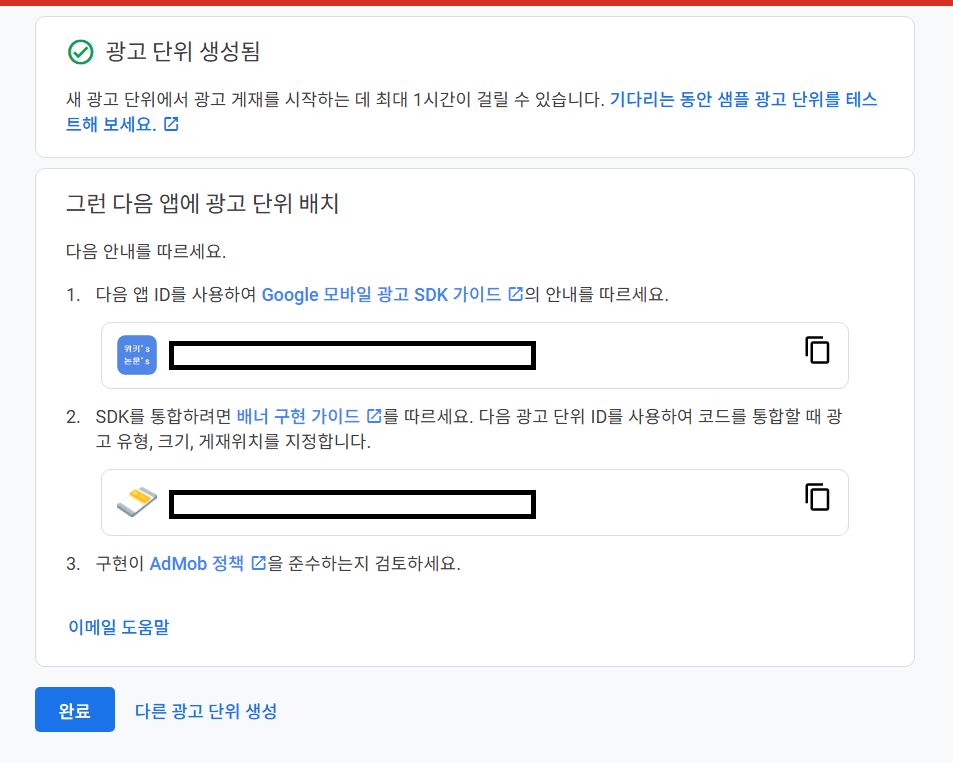
ㅡ 두 개의 아이디를 주는데, 위가 앱id/ 아래가 광고id임
ㅡ 복사를 해서 어딘가에 저장 추천(메모장 따위)
ㅡ 완료 버튼 클릭
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
// 이렇게 광고단위를 만들었다. 내 앱에 광고를 발급 받은 거라고 보면 된다. 이제 할 일은 이 광고를 직접 내 앱에 달아줘야 한다.
2. AdMob SDK 추가:
프로젝트의 build.gradle(Module :app) 파일에 AdMob SDK 의존성을 추가
dependencies {
implementation("com.google.android.gms:play-services-ads:23.6.0") // 최신 버전 확인 후 적용
}* `Sync Now`를 클릭하여 프로젝트를 동기화
3. AndroidManifest.xml 수정:
<application> 태그 내에 메타데이터를 추가하고, YOUR_ADMOB_APP_ID 부분을 아까 받은 AdMob 앱 ID로 변경
<manifest>
<application>
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="YOUR_ADMOB_APP_ID"/>
</application>
</manifest>
* `<uses-permission>` 태그를 추가하여 인터넷 권한을 요청: 앱이 사용자의 기기에서 인터넷을 사용할 수 있도록 요청하는 것.
<manifest>
<uses-permission android:name="android.permission.INTERNET"/>
<application>
</application>
</manifest>
4. 광고 초기화:
앱의 MainActivity 또는 Application 클래스의 onCreate() 메서드에서 MobileAds.initialize() 메서드를 호출하여 AdMob SDK를 초기화
import com.google.android.gms.ads.MobileAds
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// ...
MobileAds.initialize(this) {}
}
}
5. 광고 레이아웃 추가:
광고를 표시할 레이아웃 파일(activity_main.xml, activity_webview.xml 등)에 광고 뷰를 추가.
배너 광고를 추가하려면 AdView를 추가.
하단에 광고를 배치하기 위해 android:layout_alignParentBottom="true"를 추가
ConstraintLayout을 사용해서 하단에 광고를 배치
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- Your other layout elements -->
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
ads:adSize="BANNER"
ads:adUnitId="YOUR_AD_UNIT_ID"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
* YOUR_AD_UNIT_ID" 부분에 아까 발급 받은 광고id를 넣을 것
광고 단위 ID (Ad Unit ID):
형식: ca-app-pub-xxxxxxxxxxxxxxxx/yyyyyyyyyy (예: ca-app-pub-3940256099942544/6300978111)
역할: 특정 광고 형식을 식별하는 데 사용. 예를 들어, 배너 광고, 전면 광고, 보상형 광고 등 각각의 광고 형식에 대해 별도의 광고 단위 ID가 생성.
사용 위치:
앱 코드에서 AdView 등의 광고 뷰를 생성할 때, ads:adUnitId 속성에 입력.
앱 코드에서 InterstitialAd.load() 등의 광고 로드 메서드를 호출할 때, 매개변수로 전달.
즉, 광고를 요청할 때 사용되는 ID.
앱 ID (App ID):
형식: ca-app-pub~xxxxxxxxxxxxxxxx (예: ca-app-pub~3940256099942544)
역할: AdMob에서 앱을 고유하게 식별하는 데 사용.
사용 위치:
AndroidManifest.xml 파일의 <application> 태그 내에 메타데이터로 추가.
즉, AdMob에 앱을 등록할 때 사용되는 ID.
6. 광고 로드:
광고를 표시할 액티비티 또는 프래그먼트에서 AdRequest를 생성하고, AdView의 loadAd() 메서드를 호출하여 광고를 로드합니다.
import com.google.android.gms.ads.AdRequest
import com.google.android.gms.ads.AdView
class MainActivity : AppCompatActivity() {
private lateinit var mAdView : AdView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// ...
mAdView = findViewById(R.id.adView)
val adRequest = AdRequest.Builder().build()
mAdView.loadAd(adRequest)
}
}
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
// 이상 안드로이드 앱에 애드몹 광고를 다는 방법이었습니다.
'App 개발' 카테고리의 다른 글
| (애드몹) app-ads.txt 파일을 찾을 수 없습니다. (2) | 2025.02.13 |
|---|